
M5Stackシリーズの従来機でM5Stack Core2 for AWSを実現か?!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
データアナリティクス事業本部の藤川です。
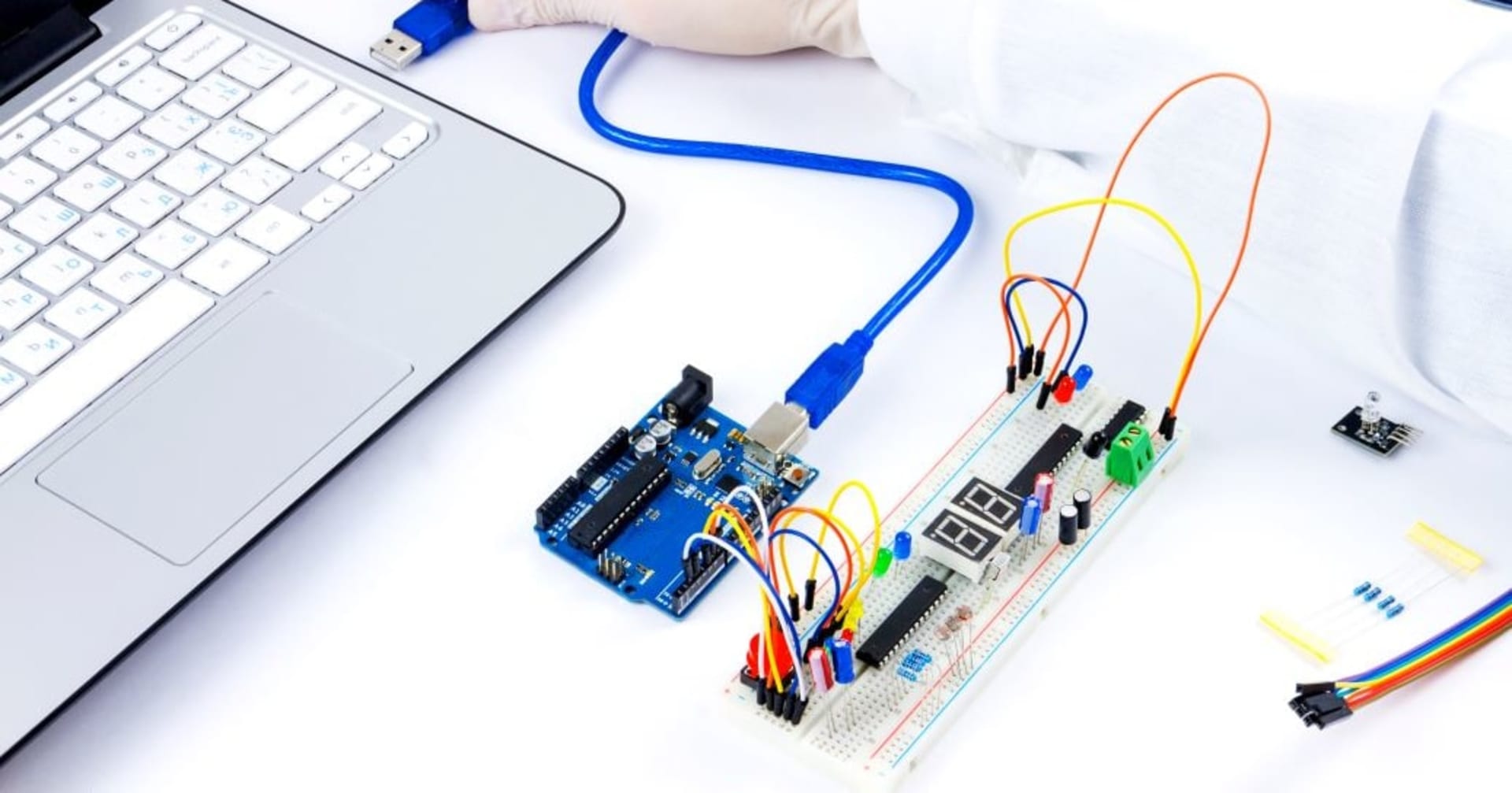
昨年末にIoTデバイスの新製品発表が多くありました。M5PaperやRaspberry Pi Picoなど、Arduino系の動きがやや活発でしょうか。M5PaperやM5Stack CoreInkなど電子ペーパー系M5Stackシリーズのラインナップ追加から目が離せませんが、忘れてならないのは、M5Stack Core2 for AWSでしょう。
AWS IoT EduKitプログラム対応やタッチスクリーン標準装備、ハードウェア暗号化チップ内蔵など、エッジコンピューティング環境を簡単に構築できる至れり尽くせりのデバイスとして魅力的です。Powered by AWSのロゴが映えます。
でも、既存のM5Stackに進化がない訳ではありませんでした。ファームウェア1.7.xに対応したUIFlow Betaでは、証明書付きのMQTTに対応していました。しかも、NTPにも対応しているじゃないですか!
今回は、AWS IoT Coreで発行した証明書を使用し、M5PaperをMQTTクライアントに設定してみようと思います。
ゴール
前回の記事(Node-REDでAWS IoT Coreを使ってみた | DevelopersIO)と合わせて、次のようなMQTT Pub/Subメッセージングモデルの構成を組むことができます。

準備
- M5Stackシリーズ本体 ※M5PaperでもOK
- UiFlow ※アカウント登録不要
※ファームウェア1.4.x対応のUIFlowでは、証明書付きMQTTに非対応でしたので、M5Burnerでファームウェアを1.7.xにアップグレードしておきましょう!
設定方法
図のような環境を構築します。

AWS IoT Coreで証明書を発行
- 前回の記事(Node-REDでAWS IoT Coreを使ってみた | DevelopersIO)と同様に、AWS IoT Coreで証明書を発行します。
- M5Stackシリーズ本体にアップロードする場合、ファイル名は10文字(拡張子を除いて?)という制限があるため、証明書のファイル名をリネームして、10文字に短縮します。幸い、AWS IoT Coreが発行するIDが10桁なので、この部分だけ残します。
証明書の種類 表示されているファイル名 実際にダウンロードされるファイル名 今回、使用する? M5Stackにアップロード このモノの証明書 *.cert.pem *-certificate.pem.crt 使用 certFile=*.crt パブリックキー *.public.key *-public.pem.key 不要 プライベートキー *.private.key *-private.pem.key 使用 keyFile=*.pem AWS IoTのルートCA ※なし AmazonRootCA1.pem 不要
ファームウェアをアップグレード
M5BurnerでM5Stackシリーズ本体のファームウェアを1.7.xにアップグレードします。
UIFlowにアクセス
- UiFlowにアクセスします。
UiFlow Betaを選択します。Api keyを入力します。
MQTTを設定
- 受信したメッセージを表示するよう、スクリーン上に
Labelオブジェクトをドロップしておきます。
-
UI直下にラベルが表示されるので、これを開き、ラベルに文字列を表示するコードブロックをドラッグ&ドロップします。
-
M5Paperの場合は、
UI直下にある画面を開き、Set screen showコードブロックをドラッグ&ドロップしておきます。
-
高度なブロックにあるMQTTを開きます。 -
Publish、Subscribeをそれぞれ開き、表示されたコードブロックをドラッグ&ドロップします。
-
Subscribeでドロップしたコードブロックから、受信データをシリアル出力するコードブロックを取り外します。 - 先ほど作成しておいた、ラベルに文字列を表示するコードブロックと
Set screen showコードブロックと入れ替えます。 - ラベルに表示する文字列を取り外した
受信データコードブロックに差し替えます。 -
~~をシリアル出力するコードブロックは削除して構いません。
-
MQTTのコードブロックにAWS IoT Coreの設定を入力します。MQTTコードブロックの設定項目AWS IoT Coreの設定項目設定値 MQTTブローカーとクライアントID モノの名前 <モノの名前> サーバーアドレス カスタムエンドポイント <*-ats>.iot.ap-northeast-1.amazonaws.com ポート番号 ※指定なし 8883 ユーザー名 ※指定なし ※空白のまま パスワード ※指定なし ※空白のまま Keepaliveで接続 ※指定なし 300 SSL ※指定なし True keyFile *-private.pem.key ※要リネーム *.pem certFile *-certificate.pem.crt ※要リネーム *.crt -
トピック~~というコードブロックが2か所あります。これらに、前述のMQTTブローカーとクライアントIDと同じ値をセットします。 -
トピック~~に~~をパブリッシュというコードブロックの後半に、送信したい文字列(この例では、Hello world!)を入力します。
-
RUNボタンをクリックし、UIFlowを実行します。
さいごに
デバイスを屋外に設置する場合、タンパープルーフ(いたずら防止対策)を検討すべきでしょう。証明書ファイルを本体に保存する方法をご紹介しましたが、この点ではハードウェア暗号化チップを内蔵しているM5Stack Core2 for AWSが有利でしょう。持ち去られてしまってはどうしようもありませんが、ハードウェア暗号化チップなら書き換えできませんので、発信元を辿れば回収できるかもしれません。
今回のAWS IoT Core対応だけでは、AWS IoT EduKitプログラムに対応できているか分かりませんが、非常に簡単にMQTT環境を構築できるため、今後様々な応用が考えられます。